We think story mapping is the best thing since sliced bread. But it's hard to find solid information out there that covers both the theory and practical side of creating a story map.
This guide is your go-to resource for story mapping. Bookmark it, revisit it and digest our views and practices. This page aims to give you a complete understanding of story mapping and how to get the most from it and we think you will get a lot of value from it.
Use the table of contents to get started, or read on 🚀
Introduction
What is story mapping?
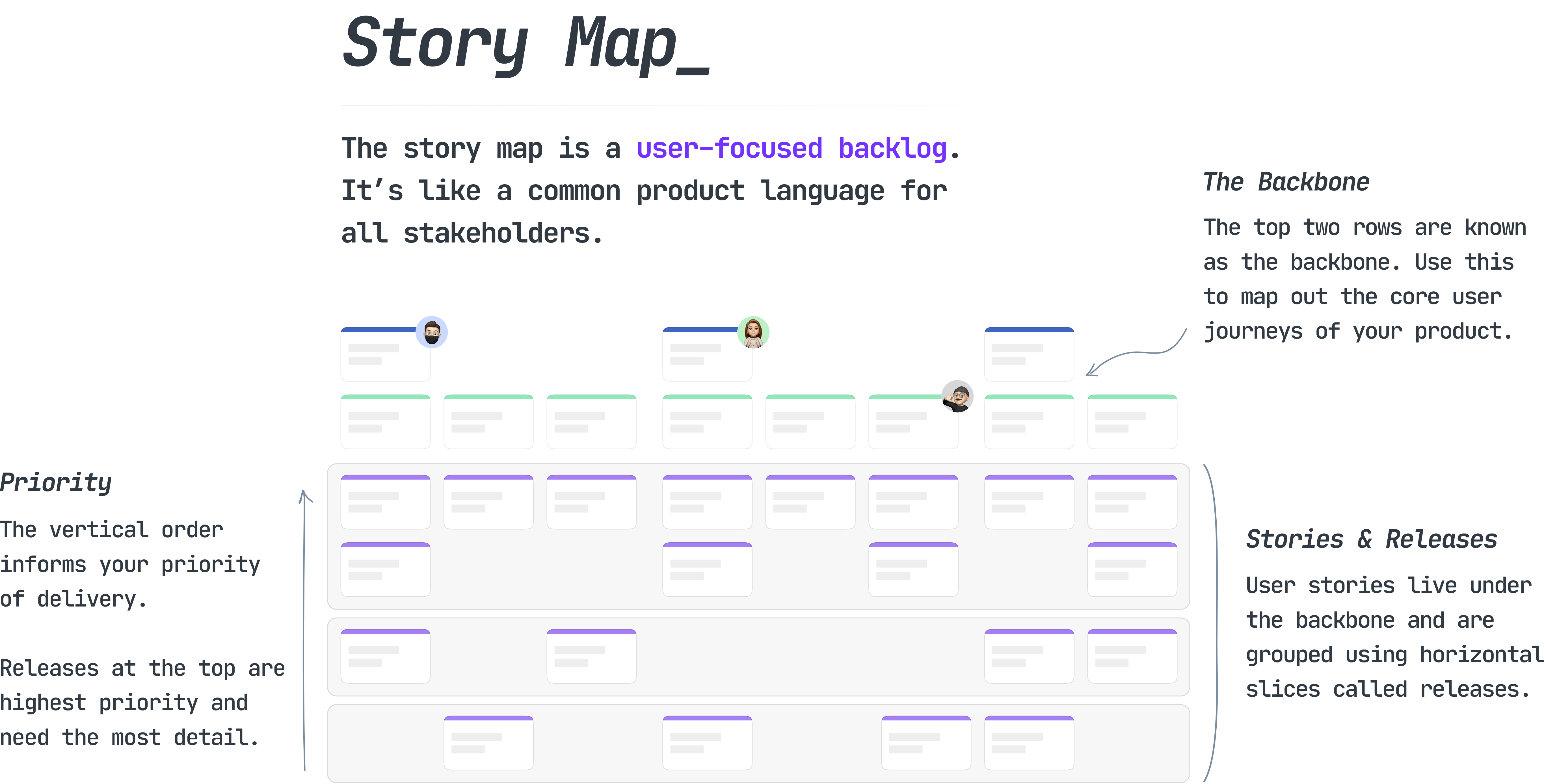
A user story map is a unique view of your product backlog that focuses on the perspective and experience of your users.
It’s hugely valuable for product teams as it helps foster an outside-in strategy when planning a backlog.
The story map is multi-dimensional. It allows you to plan development work in the context of your overall user experience, whilst also deciding on the priority in which you will deliver outcomes to your users.

Basics & Anatomy
What does a story map look like?
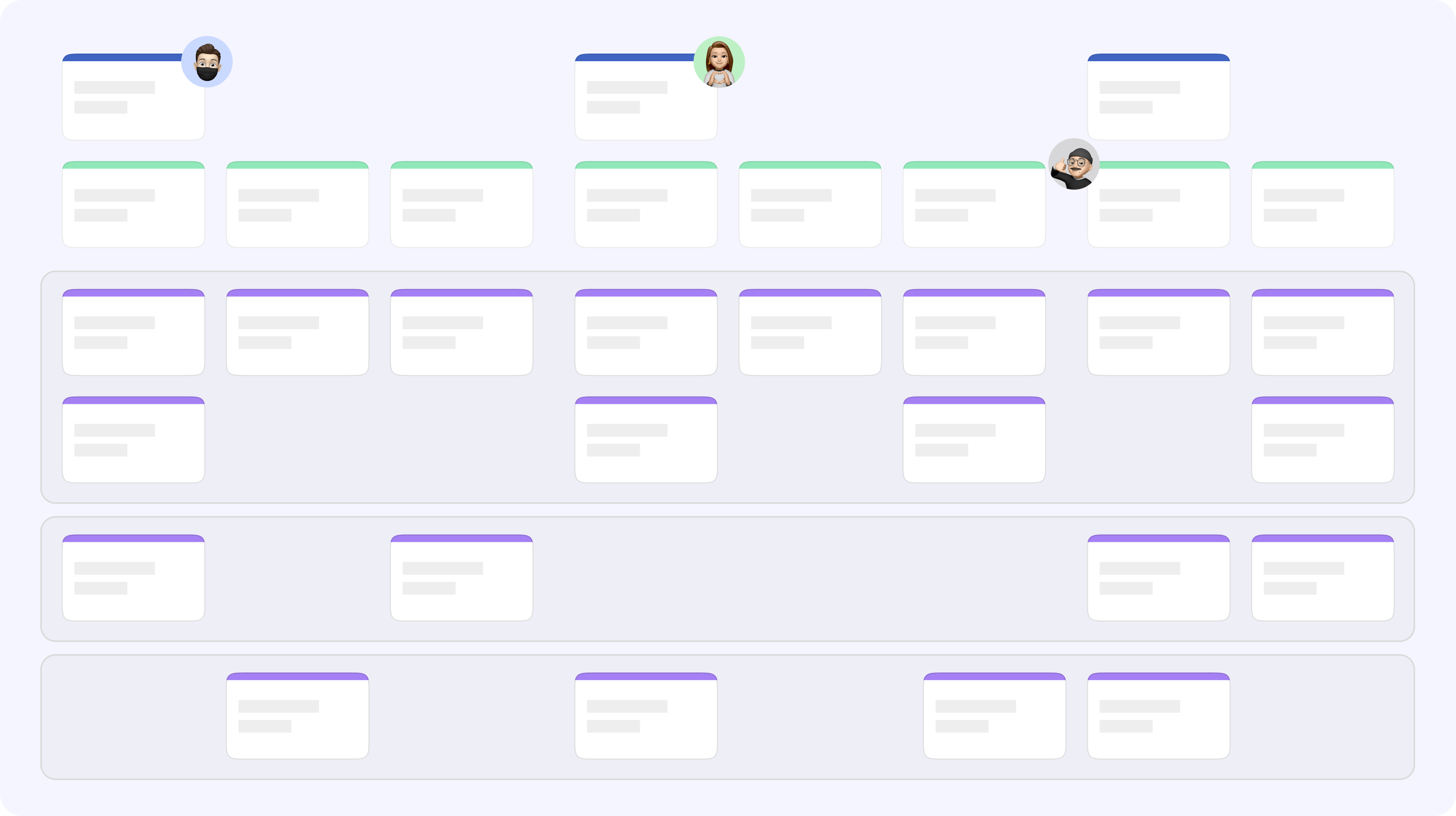
Let's take a look at a story map and highlight all the individual elements and concepts that make this visualization so powerful.

The story map backbone
Running from left to right at the top of the story map is your backbone. This is an encapsulation of the journey that users will take through various activities in your product. To complete the analogy, the backbone is like the spine of a vertebrate. It holds the rest of the skeleton in place.
The backbone is the consistent part of your product. It’s not something that becomes “complete” or even has a sense of state like to do, doing or done. It’s the integral set of flows within your product that users are undertaking time and time again.
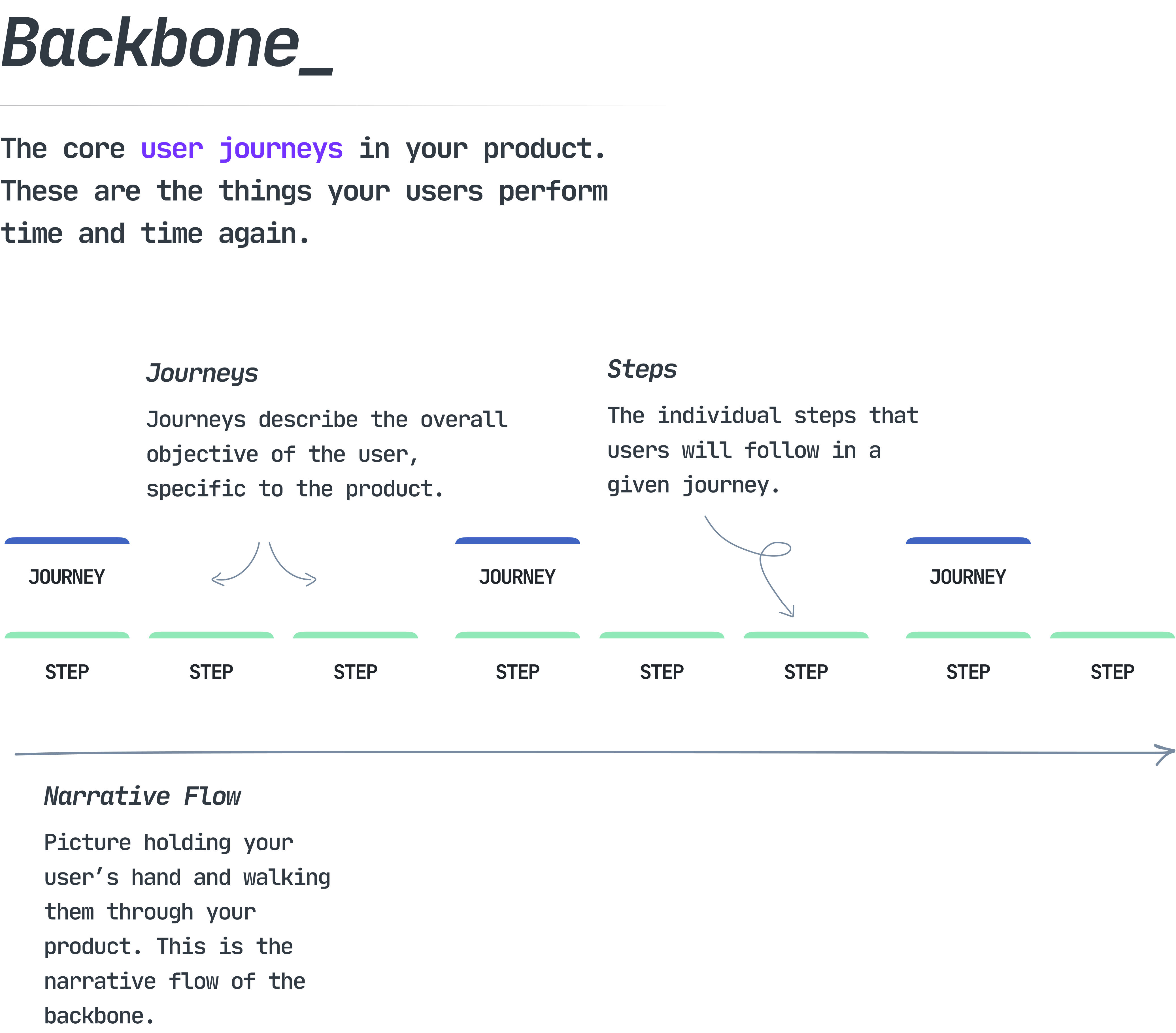
How is the backbone organized?
The backbone can be broken down into two levels of hierarchy. However, the names of these levels are not consistent in the product world. You might hear “activities”, “tasks” or even “epics”.
At Avion, we don’t think any of these terms describe the intention. In the case of “epic”, it’s quite a confusing term in the industry, without a true fixed meaning. So, we call the two levels of hierarchy journeys and steps.

Journeys
Journeys are defined at the top-level of the backbone and describe the overall objective of the user, specific to this part of the product. Many digital products have typical journeys in common, such as:
- Sign up / sign in
- Reset password
- Get support
- Purchase product
- Search for X
- Discover Y
But let’s get a bit more product-specific. Let’s take a rental booking product, like Airbnb. Aside from the more typical journeys outlined above, what might the other core journeys look like for Airbnb?
- Find accommodation
- Book accommodation
- List a property
- Manage listings
- Learn about Airbnb
Coming up with these journeys might be an easy task for your team, especially if you already have a product in the wild, or you’re lucky enough to have a UX team that has thought about this during research, wireframing and design work.
However, for some teams, this is actually very challenging to figure out. You need to be introspective about your product, but also remain user-focused to understand the journeys that make up your overall experience.
Pitching the level of journeys can be a challenge. What makes something a journey and not a step, or even a story? It depends on the context as always, but try taking a feature and abstracting as far out as you can.
For instance, View accommodation on the map is clearly pitched around the story/feature level, so let's abstract out – List accommodation results might be the next level out. Let's try again – Find accommodation. In this example you might end up with:
- Find accommodation (journey)
- List accommodation results (step)
- View accommodation on the map (story)
Steps
Steps are the second level of hierarchy in the backbone. Steps are listed under each journey in a horizontal pattern. They dictate the literal “steps” that your users will take to achieve the objective of the journey.
The ordering of steps should be fairly logical. Imagine walking your users through the experience of your product step-by-step. Each of the major steps in this exercise will become a step in your journey.
As a generic example, a very simple purchase journey might have the following steps:
- View product page
- Basket summary
- Checkout summary
- Make payment
- Post-purchase
However, if you had a particularly complex checkout journey, it might be more appropriate to split the journey up, like so:
- Purchase (journey)
- View product page
- Basket summary
- Checkout (journey)
- Checkout details
- Checkout upsell
- Make payment
- Post-purchase notifications
Likewise, if your basket experience or post-purchase experience were complex, you could split these out too.
There are no hard-and-fast rules as to where you draw the line when breaking down your journeys and steps. You need to take your product’s journeys and map out what is most appropriate for you and your team. This can also evolve over time, of course.
Shifting back to our Airbnb example, let’s flesh out one of the journeys from above:
- Find accommodation
- Search for a place to stay
- Browse listings
- View a listing
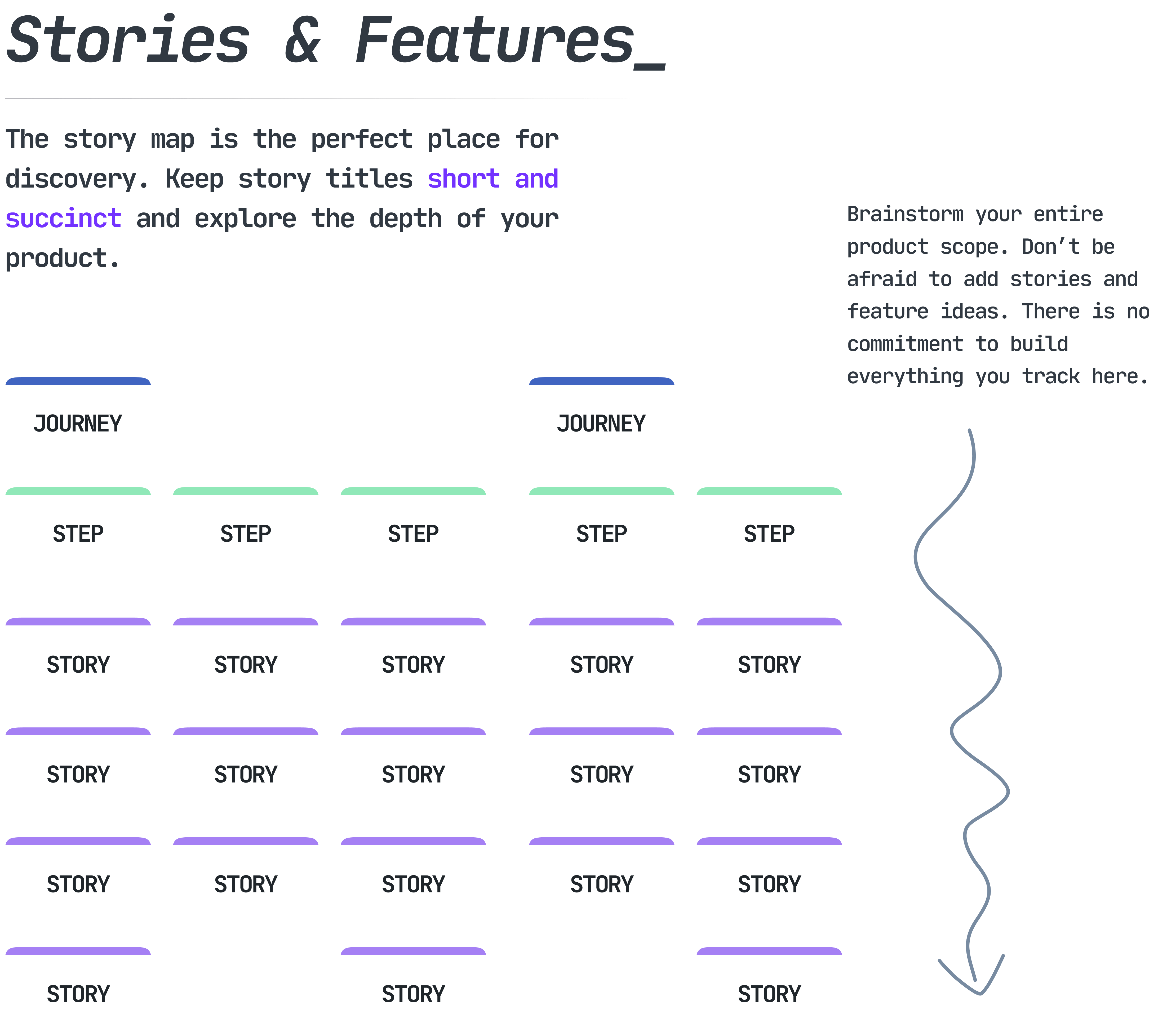
Stories and features on a story map
Your stories in the story map make up the scope of your product’s functionality — it’s the full product backlog. But importantly, as you might have already noticed, stories need to be rooted under a step.

Rooting stories under a step forces you to understand where and how a user will interact with the product in a very real sense. It creates a product backlog that is contextual. This will allow your stakeholders to understand the story-level functionality, as well as where the interaction happens, how the user got there and where they are going next.
The story map is an ideal place to brainstorm feature ideas for your product. It will become your entire product backlog, filled with:
- The features you will need to build for success (essential functionality)
- The left-field features that you might one day build
- Fuzzy, future visionary features from stakeholders (crazy CEO, anyone?)
By allowing your story map to hold this information, you will end up with a product backlog that can inform and work alongside your roadmap and product vision.
So with all this information in one place, how do you ensure it’s not an overwhelming giant? How can you structure the story map to maintain the view of the “wood for the trees”? How can this story map not just end up like your current Jira backlog? Cue releases…
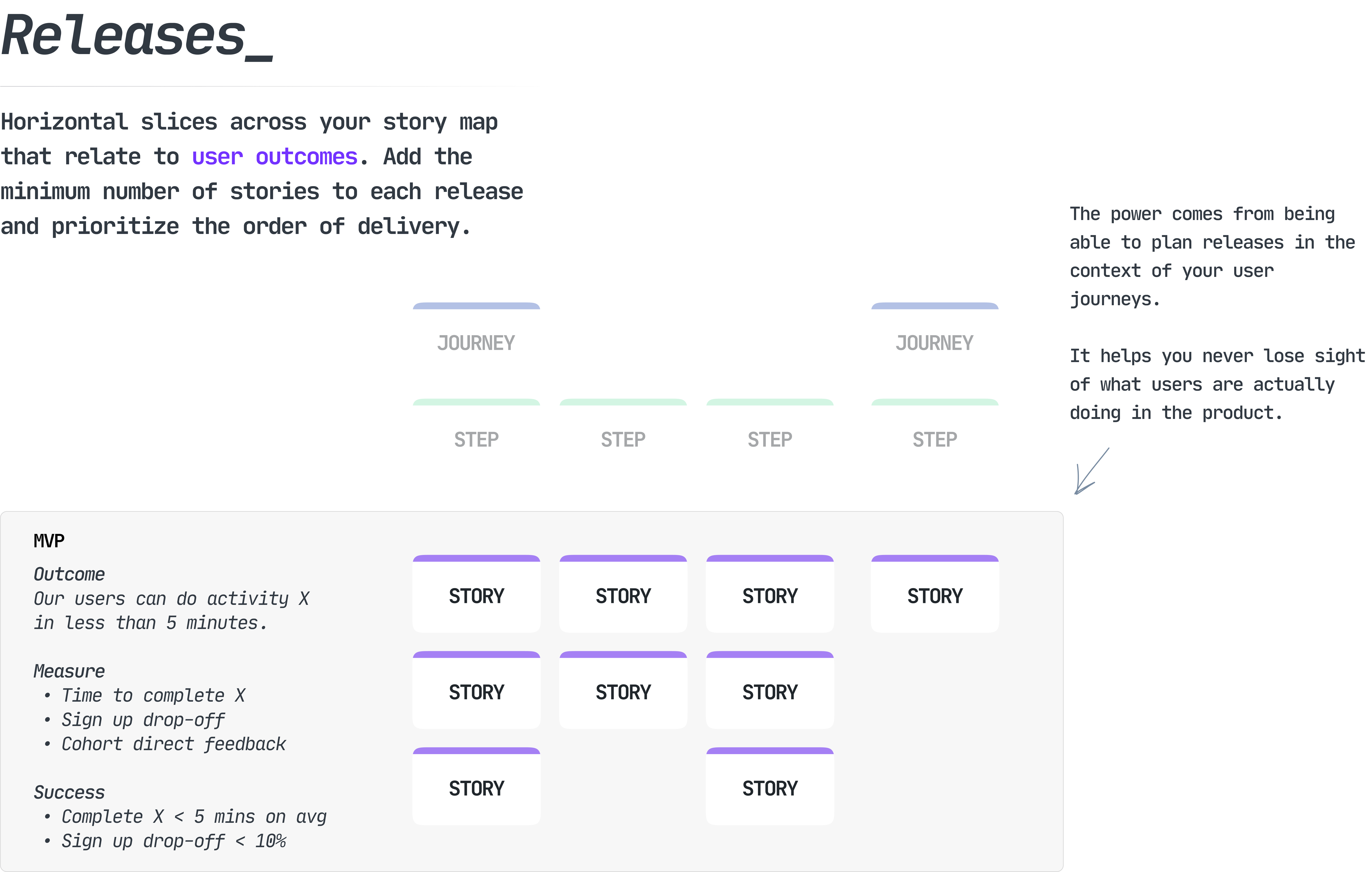
Slices / releases
One of the most powerful aspects of a story map is the concept of slicing. A slice is a horizontal zone across the story map that holds all the required functionality that you need to build to deliver on a desired outcome or outcomes.
It’s powerful because the axis of the slice “cuts” across the entirety of the user experience and enables your team to plan more holistically.
At Avion, we call these slices “releases”. We chose releases because the horizontal zone should make up a deliverable end-to-end chunk of functionality that gets released to users as one. We felt that the term releases encompases this perfectly.

Releases also have a vertical order. They run from top to bottom in order of importance. So the uppermost release would be the next priority for the team, all the way down to the bottom release (we call this Unplanned), which is all the features that aren’t yet planned to be worked on.
Why User Story Mapping?
Common problems that lead teams to story mapping
Every product team encounters unique challenges that are specific to the product they are building.
But there are also a common set of problems that we hear raised time and time again. You might even recognize some of them.
Engineers can’t visualize the “bigger picture”
Your product team is likely using user stories, which is great. Your user stories might be religiously written from the end-user perspective, using language like “as a user…”, that’s great too.
You might even have applied the INVEST principle when writing stories — these are all best practices and they will likely improve your product planning and team collaboration hugely.
But a single user story doesn’t tell an engineer where the functionality sits in the wider product. It doesn’t help them visualize the end-user's journey to get there and where they are going next.
It doesn’t show them how this piece of work contributes to the wider roadmap and what needs to be delivered alongside it, in order to produce an outcome for users.
As Jeff Patton says “That’s what a flat backlog is to me. A bag of context-free mulch.”
How can story mapping help?
User stories on a story map are created within the structure of the backbone, which makes it very clear for any stakeholder to see the context of the story. It provides engineers with a view of the user experience, without having to refer to designs or wireframes. It’s like a common product language for all stakeholders.
Prioritizing the backlog is a constant juggling act
You’re likely already using a flat backlog to keep a list of all features that need to be built. A flat backlog is a decent way to store this information and many teams manage just fine with it.
But, prioritizing stories in a flat list can feel like you’re just “shuffling the deck”. As the long list of items flows off the screen vertically, it’s easy to feel overwhelmed and even lose track of what exists in the backlog — leading to accidental duplication.
How can story mapping help?
In a story map, your entire product scope is methodically nested within your user journeys. The different axes help you understand distinct aspects of your product backlog. Spread horizontally is the narrative flow of your user experience and organized vertically is the priority of features and order of delivery.
Delivery is overly focused on features, instead of outcomes
Let’s say you have a well-oiled Agile machine, where the team has a consistent velocity, you hit your sprint goals, morale is sky high and cross-department collaboration occurs regularly.
As impressive as this is (and seriously — great work if you’re at this point), you still might fall into the trap of being a “feature factory”. This indicates that you might be reactively delivering individual user stories that don’t provide actual outcomes for users. Nor do they necessarily fit into your mission or vision. This rarely leads to traction, growth or good business results.
Delivering value for users requires you to understand both why you’re building something and how you are going to build it. We will leave the why aside for now, as that’s a huge topic in itself, but in relation to the how — typically, your chosen solution will require multiple working parts to be prioritized and delivered as one. This can, and should still be an iterative process, but it will likely require more than one user story to deliver against outcomes for your users.
How can story mapping help?
In a story map, you use horizontal slices to define chunks of work that deliver against one or more outcomes. Each slice contains user stories that could reside in any part of the user’s journey in your product. This holistic release planning helps you flesh out the how, and stay focused on user value and outcomes whilst planning.
Difficulty deciding on an MVP
Whether you’re building a new product, or launching an overhaul for an existing legacy product, you’re likely going to stumble into the need to define your minimum viable product (MVP).
The hardest part of committing to an MVP is deciding what not to build. This process will be packed full of opinions from various stakeholders. Hopefully, you can lead a data-led discussion where possible, but you need a visualization that allows you to prioritize features based on what users are going to genuinely be doing in your product.
Beyond that, even when (or if) you have a truly great understanding of your customer and have spent weeks coming up with stories for your MVP, there is always a risk of being completely blindsided by an obvious feature that is integral to the success of the user — that you have literally just… forgotten.
How can story mapping help?
Using slices in your story map gives you a focal point to plan your MVP. It’s the perfect conversation and planning tool, as it forces you to question every single story that enters the MVP slice.
It also will make missing functionality very obvious, as your features are mapped in the context of the user’s journey throughout the product. It’s almost like you’re walking through the product with your users and asking what they need at each step.
What are the main benefits of story mapping?
Hopefully by now, you should understand some of the problems that might lead you to story mapping, as well as the main anatomy of the story map. But, there are some more benefits that should be highlighted when a team adopts story mapping.
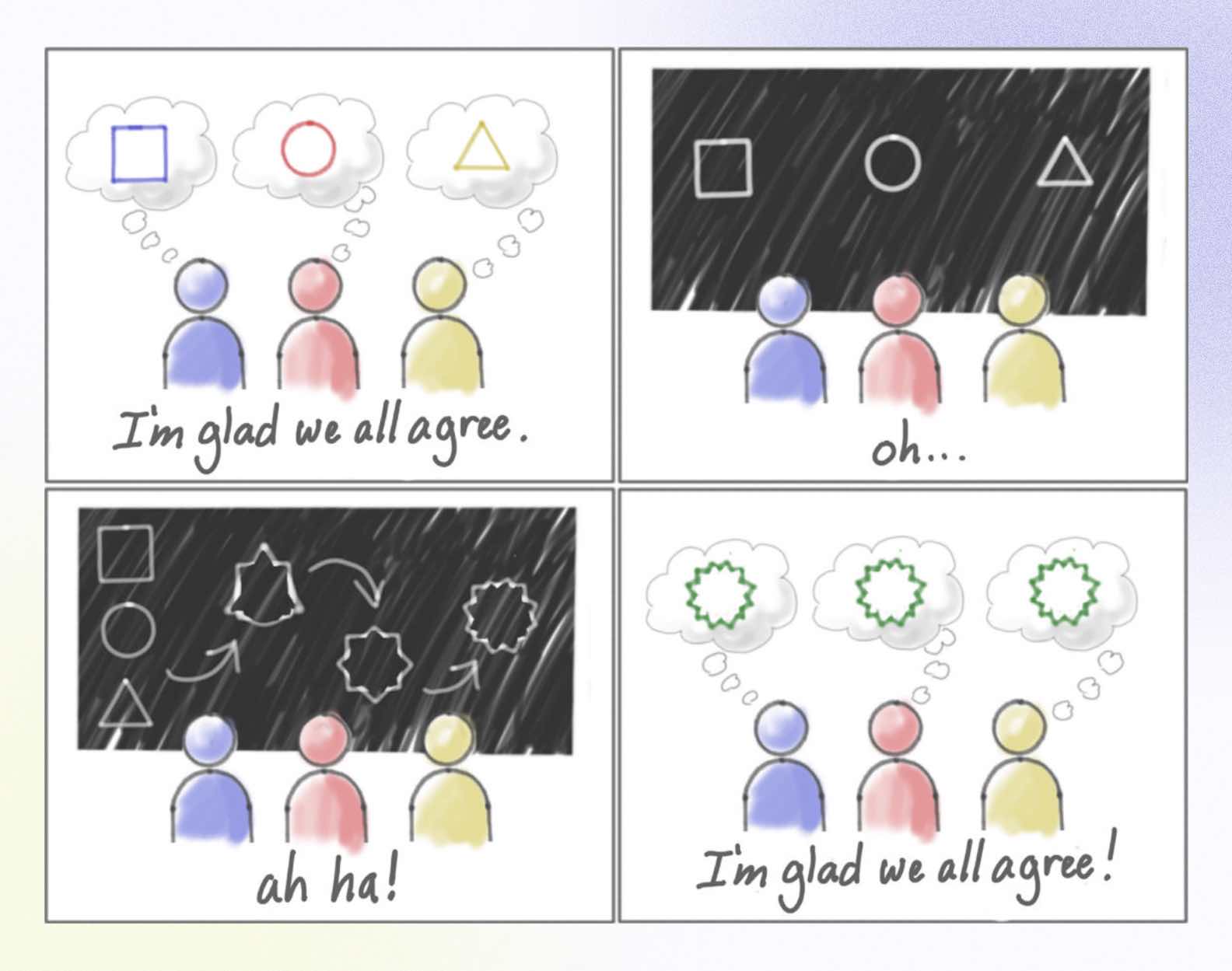
Build shared understanding
It’s hard to get everyone on the same page. One of my favorite illustrations for shared understanding is Jeff Patton’s cartoon depiction of it (originally by Luke Barrett):

A story map gives you a place to discuss ideas, user experience and features that help build shared understanding. The story map is the facilitator that helps drive the conversation and conversation is how you build true shared understanding.
Bring the product team together
Building on shared understanding, a story map gives you a place to bring together many different types of stakeholders and speak a common language. Everyone from the C-Suite, UX/UI designers, engineers, operations, Business Analysts, product people and more, can converge around a common picture of the product.
Transform big ideas into development plans
User story mapping helps product managers and development teams move from big blurry ideas to confident development plans. You can unfold ideas and fit them into a framework of your product’s experience, enabling you to plan actual deliverable functionality.
Encourage smaller releases and shorter release cycles
Slicing out releases in the story map makes it very obvious how big or small your releases truly are. So, if your goal is to reduce release size, time to release and iterate faster, the story map gives you a clear place to ask questions like — is this truly needed in the release? Can we break this release into two or three different releases?
Inspire lean thinking and discourage over-building
Another key advantage to slicing out releases is the opportunity for you to constantly question how lean you’re being. We’ve found that prioritizing stories into a focused release within the story map reminds us to ask — how can we deliver the same outcome with less output? This lean mindset helps to continually keep your planning in check.
Facilitate more productive prioritization with stakeholders
If a senior stakeholder is pestering you for a particular feature, you need a place to track and prioritize the feature, but also be able to show why the feature is prioritized in such a way. A user story map is the perfect artifact for this.
Onboard new team members
When someone joins the product team, you want to be able to communicate the product in a fast and productive way. You need to touch on just enough detail to fill in the gaps for the new team member, without overwhelming them. Your user story map is a valuable tool for this.
Not only that, it also shows the upcoming direction of travel. When a new team member asks “what are we working on now / next”, you can just refer to the top two releases in the story map.
Separate your product backlog from your sprint backlog
Most teams track their entire product backlog in a tool like Jira or Azure DevOps, which gets messy very quickly. Many senior stakeholders get frustrated when opening Jira, as the context-free mulch that Jeff Patton describes is presented back to them.
If you use a story map to track the entirety of the product backlog, tools like Jira become a focal point for delivery. This is what they are made for — sprint tracking, Kanban, velocity tracking, burndown, etc.
Workflow & History
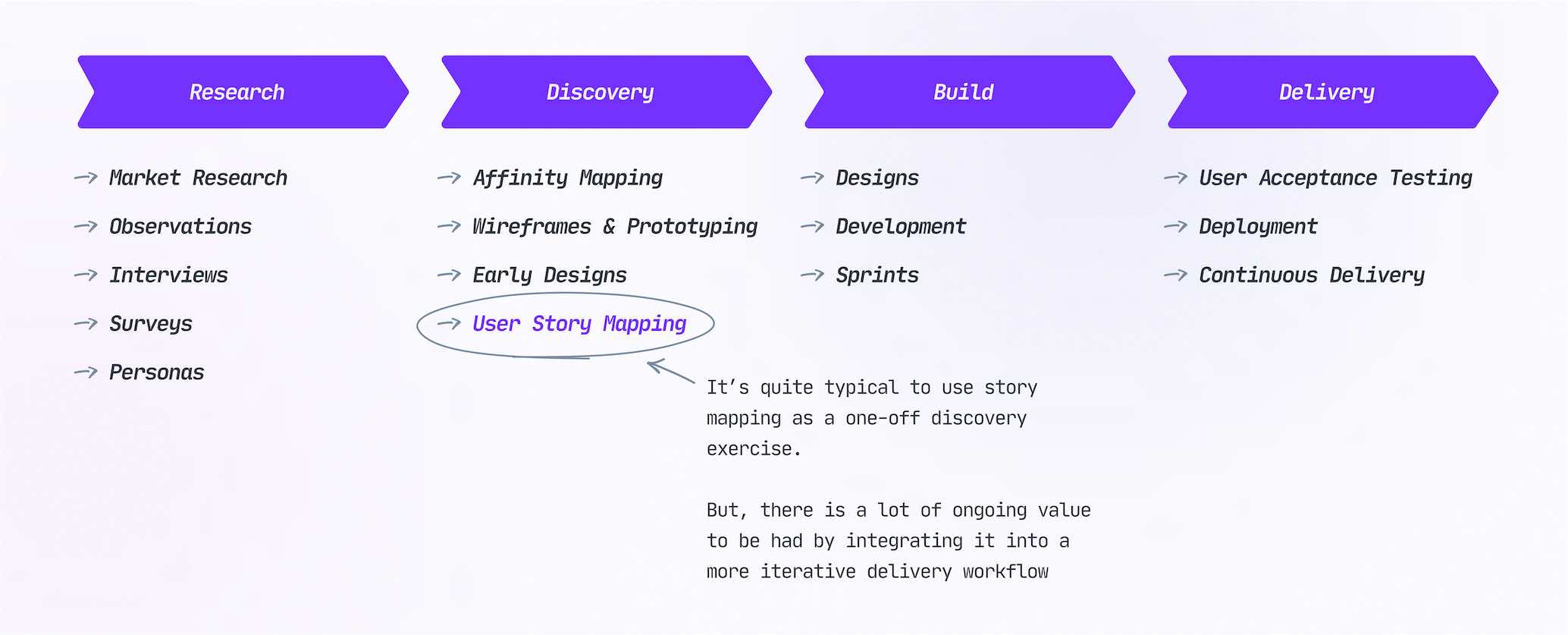
At what point is story mapping used in a project?
Many teams see the value of story mapping, but struggle to know where the exercise best fits in their workflow. It turns out that there are a few different ways to work it in.
Upfront story mapping and discovery
Story mapping is most typically used in the earlier stages of product planning, during the initial discovery phase.
Sometimes teams will already have an idea of the product and flows from upfront wireframing and research and this material will inform the story map creation.
However, some teams like to use the story map as a discovery platform to understand and flesh out the core user journeys and potential functionalities before wireframing is done.
This works well because it gives UX and UI designers a starting point as, if (hopefully) they were involved in the creation of the story map, they will have all the added context and insights from that session to take forward into their work.

Upfront story mapping works very well for new products that have not yet hit the market. Startups will benefit hugely from user story maps during discovery, but it can equally be applicable to larger businesses and even spin-off teams in enterprise organizations too.
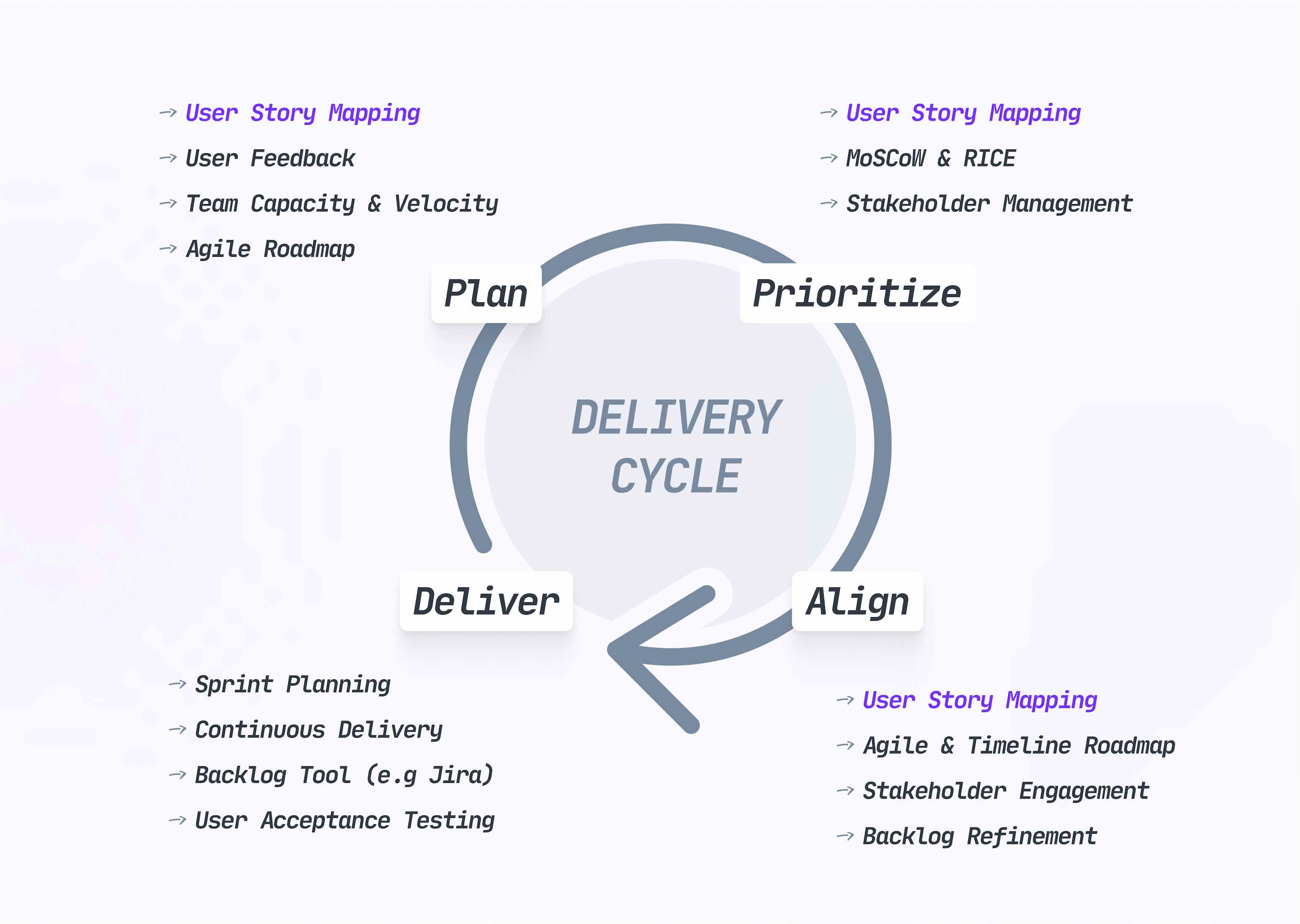
Ongoing story mapping
Another way to look at story mapping is as a central part of your planning process. Instead of the story map being a one-and-done exercise, it actually becomes a mainstay as part of your planning workflow.
With this approach, you can think of the story map as an artifact to track and justify ideas, continually prioritize and slice releases that deliver outcomes. As your releases are ready to be picked up by developers, they can be moved along to delivery-focused tools like Jira.

This is a powerful way to use a story map, as it becomes the central point of alignment for your features. It keeps the team focused on your user experience at all times and also constantly encourages lean releases and value-driven decisions.
Who should be involved in story mapping?
You might want to know who is involved in a story mapping session. We think it’s useful to first break down what your goal is for the session and what type of business you are, as the stakeholders involved can be different. Here are some examples:
Example 1 – Startup in the discovery phase
- CEO / Head of product
- CTO / Head of engineering
- Head of design
- Customer support
Example 2 – Startup in ongoing prioritization
- CEO / Head of product
- CTO / Head of engineering
Example 3 – Small to medium business in the discovery phase
- Product manager / product owner
- Lead engineer
- UI/UX
- Sales
- Marketing
- Business Analyst
Example 4 – Small to medium business in ongoing prioritization
- Product manager / product owner
- Lead engineer
- UI/UX
As you can see, the stakeholders vary depending on the goal and business type. On top of this, your specific business might have a completely different setup that works for you.
You might be working on a product feature that heavily relies on a payment gateway integration. Here, you could include someone from the finance team to participate. Or, you might be implementing a terms and conditions agreement screen, where a member of the legal team would be valuable in the prioritization process.
Who should lead the session?
If you have a product owner or product manager in your team, they should absolutely be owning the backlog, priorities and therefore — story map. If you’re not quite big enough to have a dedicated PM, then it’s generally safest to pick the person closest to the product and your customers.
Who created story mapping?
In January 2005, an article titled ”It's All In How You Slice It” was released in a magazine published by stickyminds.com. Authored by Jeff Patton, this article dug into an alternative approach to laying out features of software systems.
Alongside some excellent advice on who needs to be involved in the sessions and how to write features from a user’s perspective, Jeff Patton crucially touches on the concept of “slicing” sets of features to become a release. This idea would go on to become a core value in the more refined technique that he coined as user story mapping.

Jeff Patton went on to write an article on the topic called “the new backlog”, as well as a hugely popular book – User Story Mapping: Discover the Whole Story, Build the Right Product. His book has inspired thousands of teams around the world to add this innovative technique to their product development workflows.
It's also worth checking out Jeff Patton's excellent user story mapping quick reference infographic.
Story Mapping In Practice
A step-by-step guide to story mapping
Hopefully, you can see all the value that story mapping creates and have a bit more of an understanding of where it came from. Let’s take a look at a more practical checklist of how to go from start to finish with a user story map.
Before we launch into our step-by-step guide, you might be wondering... "Should I be using post-its (on a physical wall) or a digital tool (like Avion)?" We've written a full guide to help you make that decision — Story Mapping: Physical Walls vs Digital Tools.
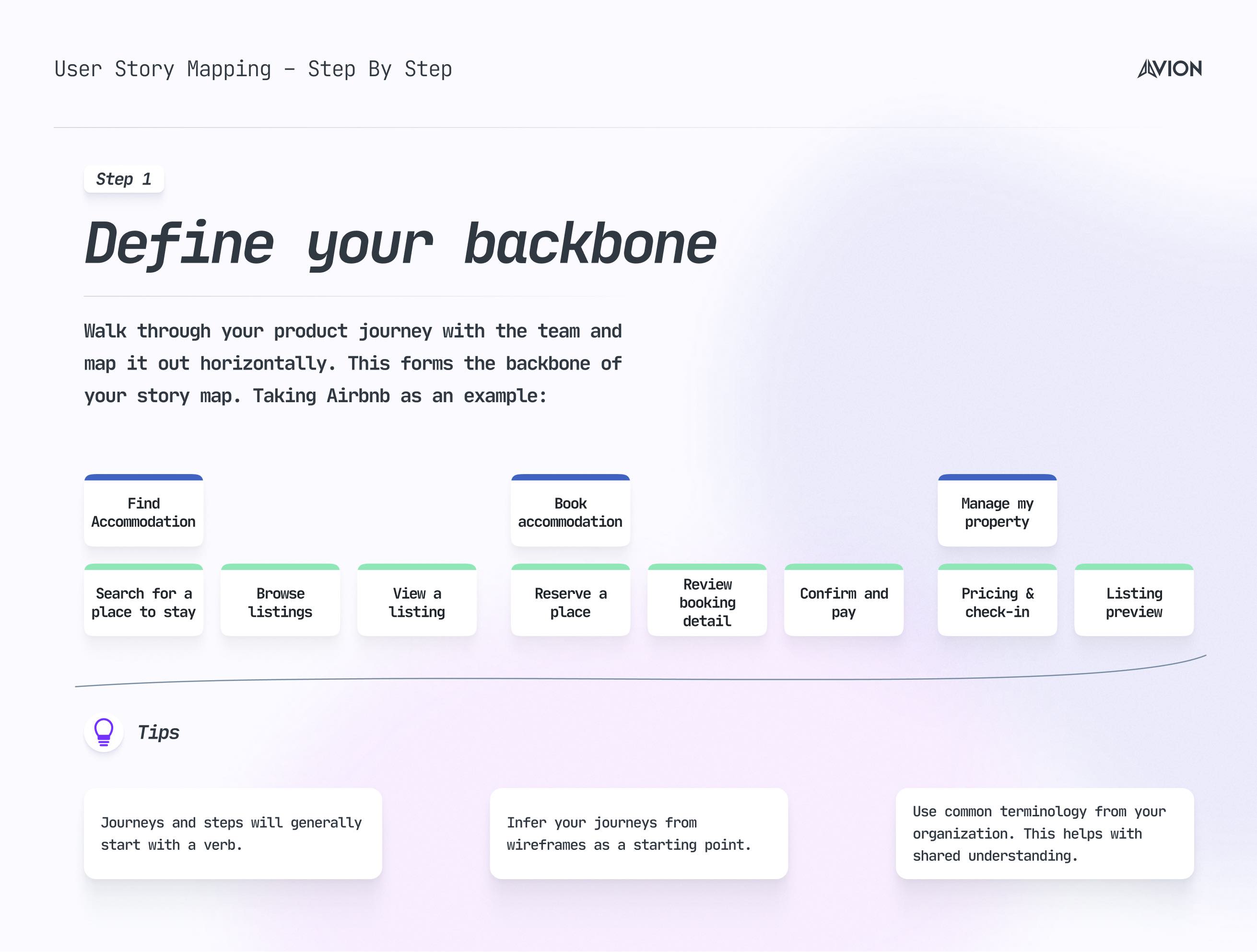
1. Define your backbone
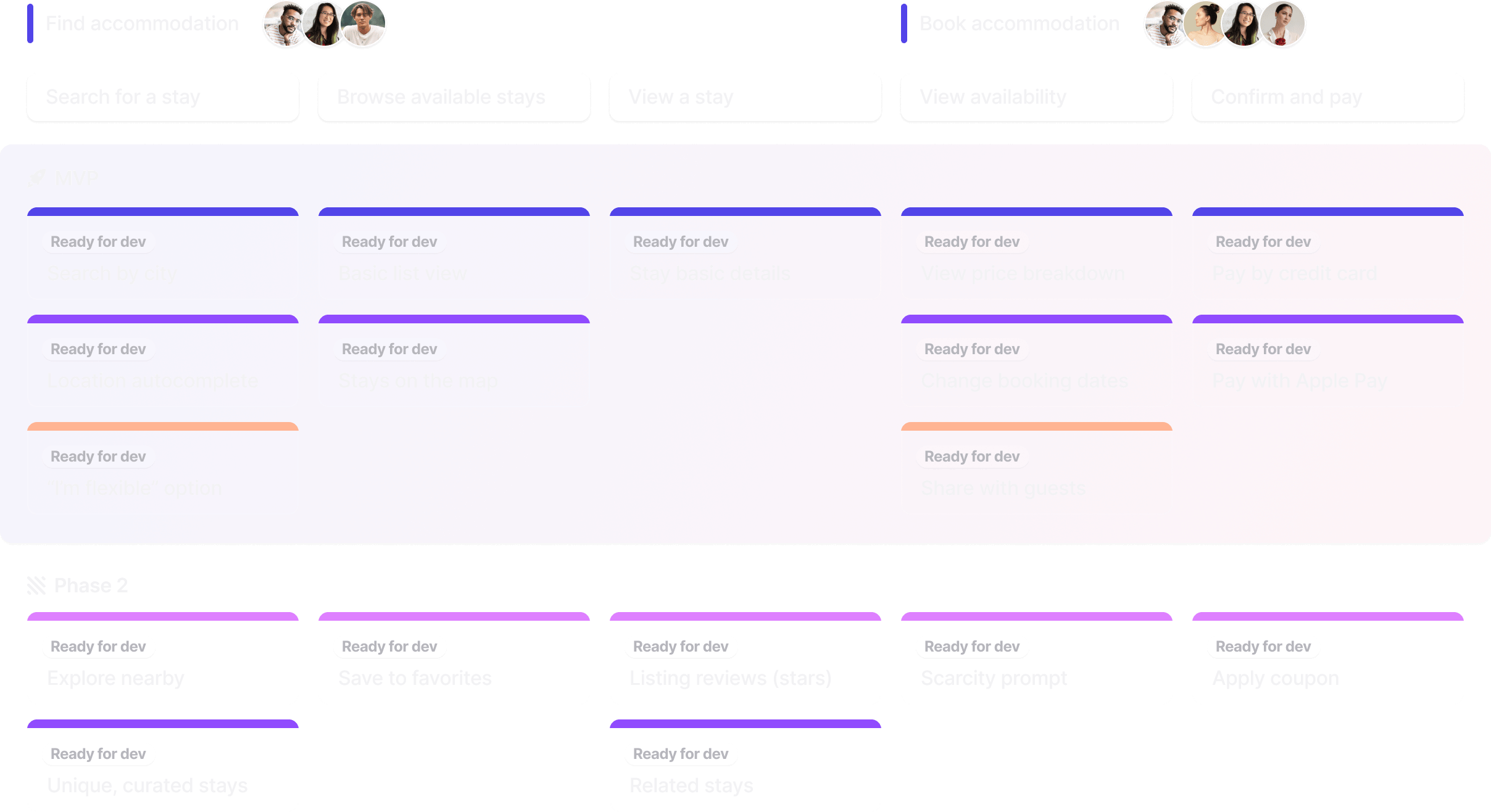
Identify your core user journeys and steps by walking through your product’s experience as if you were an end-user. Track the journeys along the top and the steps under each journey.

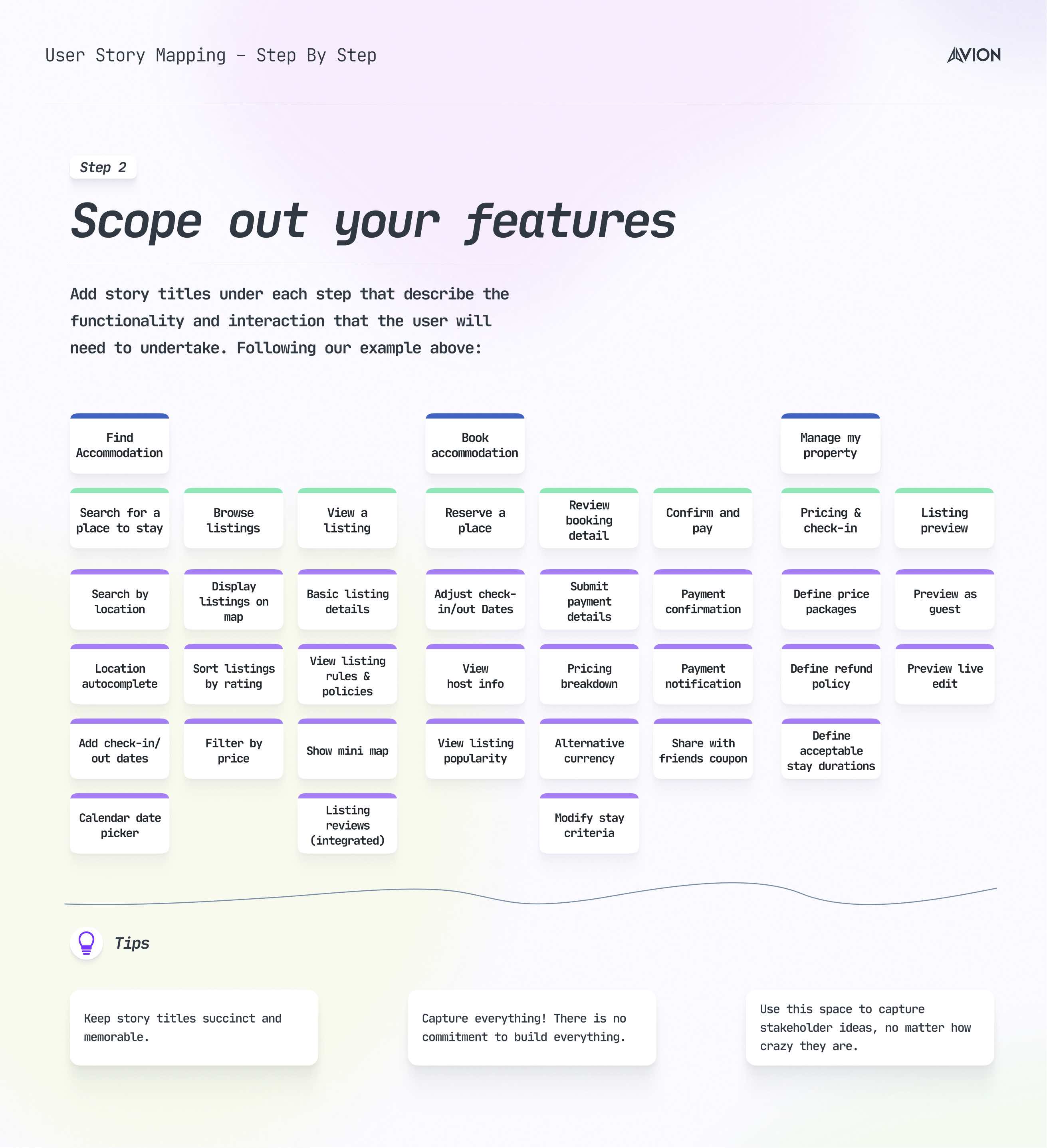
2. Scope out your features
Add story titles under each step that describe the functionality and interaction that the user will need to undertake. Don't feel the need to scrimp on the amount of stories that you add, there is no commitment to build everything that you track.

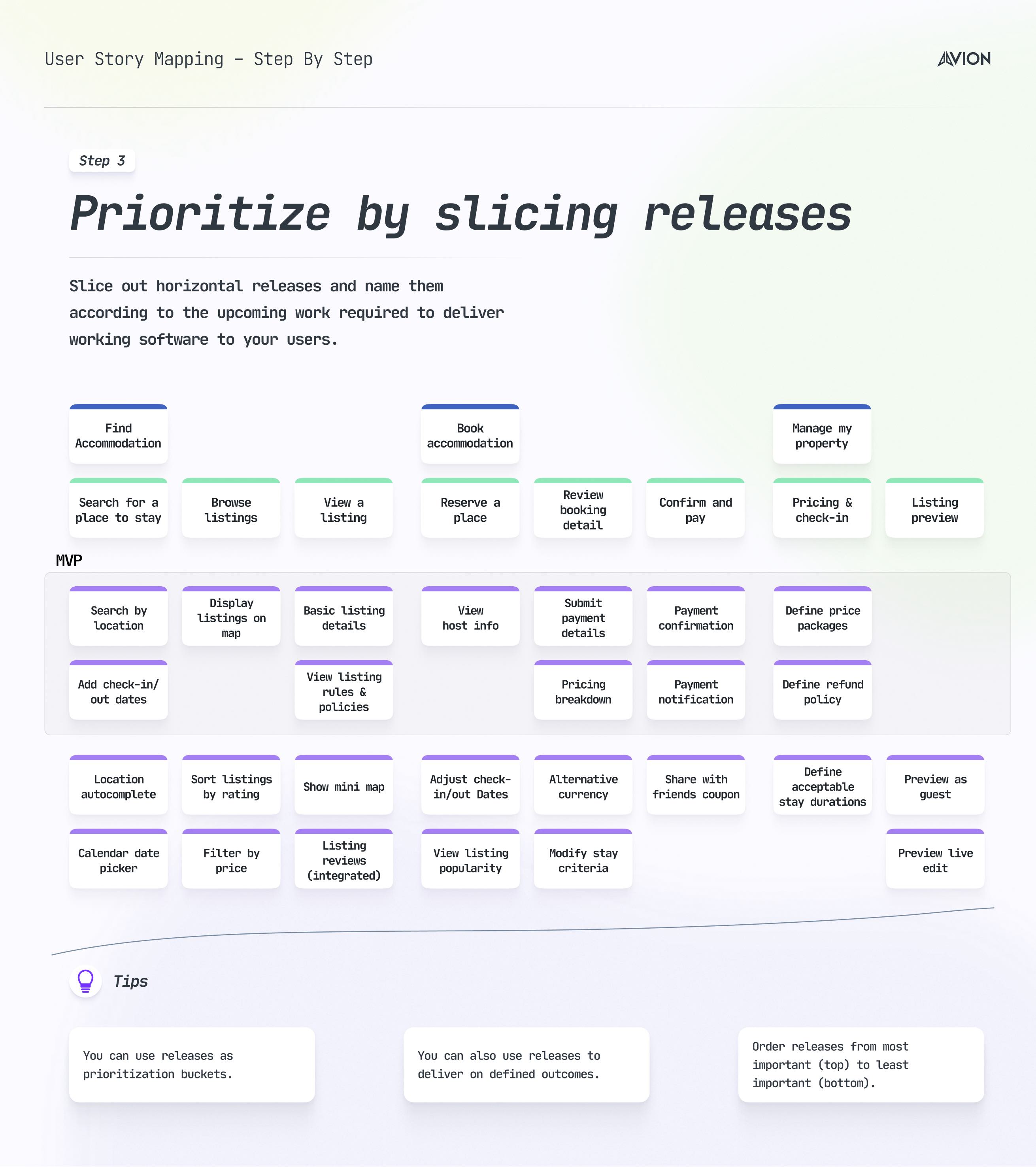
3. Create releases for upcoming work
Slice out horizontal releases and name them according to the upcoming work required to deliver the desired outcome to your users. When you first start, it's typical for this to be things like “MVP”, “Phase 2” or “Beta release”.
As the team gets into a solid delivery workflow, you can plan releases that are focused on specific outcomes and name them appropriately. Names should be short and succinct like “Ratings and reviews” or “Billing notifications”. The descriptions of the release should contain the desired outcomes and other metrics for success.

Make sure to keep your releases ordered from most important at the top to least important at the bottom.
Want a full walkthrough?
All the content so far has been agnostic of the tool you choose to use. However, if you want a more detailed tutorial of how to create a story map from start to finish using Avion, you can check out our getting started videos.
Here is an example video from the series:

You can find the rest of the series under the getting started section of our help docs.
You can also check out the discovery map mentioned in the series by signing up for a free trial of Avion.
Avion is a user story mapping tool for modern product teams
Build better backlogs, inspire lean thinking and communicate more effectively with your team and stakeholders.
Learn more
Does story mapping work outside an agile context?
User story mapping is not specific to agile, although it’s most commonly used by agile teams. It does have a focus around user stories (hence the name), but these are not actually mentioned in the agile manifesto, but in fact come from Extreme Programming.
We’ve found that some traditional waterfall teams do get value from planning using a story map. At the end of the day, it’s a visualization, which can help you map out user-centric functionality, regardless of your delivery model.
Use-cases for story mapping
Let’s dive a little deeper into some specific use-cases for a story map. We already know the potential stakeholders involved, as well as the times that a story map can come into play during a project, but let’s look at some specific scenarios.
Discovery
As mentioned above, a common time to turn to a story map is during the discovery phase of a project. The end result is relatively unknown, but there is a fuzzy idea of what success looks like.
There are many useful exercises that might be part of the discovery phase — persona creation, user interviews, customer journey mapping, process analysis. It’s the result of these exercises that will feed into the story map and allow you to create your initial product backlog.
Onboarding
It’s worth underlining how useful a story map can be for onboarding new team members. If you story map represents your product in a common language that everyone can understand, it becomes a powerful tool for the following:
- Showing a new engineer the breadth and depth of the product
- Identifying process gaps with a new BA
- Getting on the same page with a new senior product person or CEO
- Highlighting areas of cross-team blockers to a scrum master
Backlog refinement and sprint planning
User story maps are a great place to perform backlog refinement as:
- The entire product backlog lives there
- It’s focused around user journeys
- Releases can form your upcoming roadmap
It’s a contextual place to ask questions about new functionality. An engineer can see where a feature lives, but can also understand and ask questions around why it’s being built.
As an extension to this, sprint planning can also be quite practical in the story map. If you use a digital story mapping tool like Avion, you can leverage features like filters and collapsing to reduce the data set you’re looking at, keeping the session focused on sizing and understanding the context around stories for an upcoming sprint.
End of sprint demos
When demoing your team’s work at the end of a sprint, it can be very handy to have a reference to the user experience and outcomes that you were delivering against. Your story map can work very well for this, as you can start the session by framing the work you’ve done by the release that you’re working on.
This gives your audience some context on what part of the product you’re focused on and what you’re aiming to achieve. We can't promise that it will make demos any less nerve-wracking, though!
Prioritization with stakeholders
You might find yourself having to make prioritization decisions outside of a planned backlog refinement session. This might also involve stakeholders with strong agendas and ideas about the direction of the product.
The story map is a good place to ground your discussions with stakeholders and make them feel included in the prioritization process.
Be aware that you will still need pragmatic people skills and techniques like data-led decision making to prioritize effectively. But, the story map at least gives you a solid visualization tool to have these discussions openly and transparently.
PI planning
If your organization uses SAFe as a delivery framework, you might want to consider using a story map to present your upcoming plans to other teams.
PI planning is all about alignment and dependency identification, so having a visualization that can help you communicate this, without having to build a custom slide decks can be surprisingly useful and time-saving.
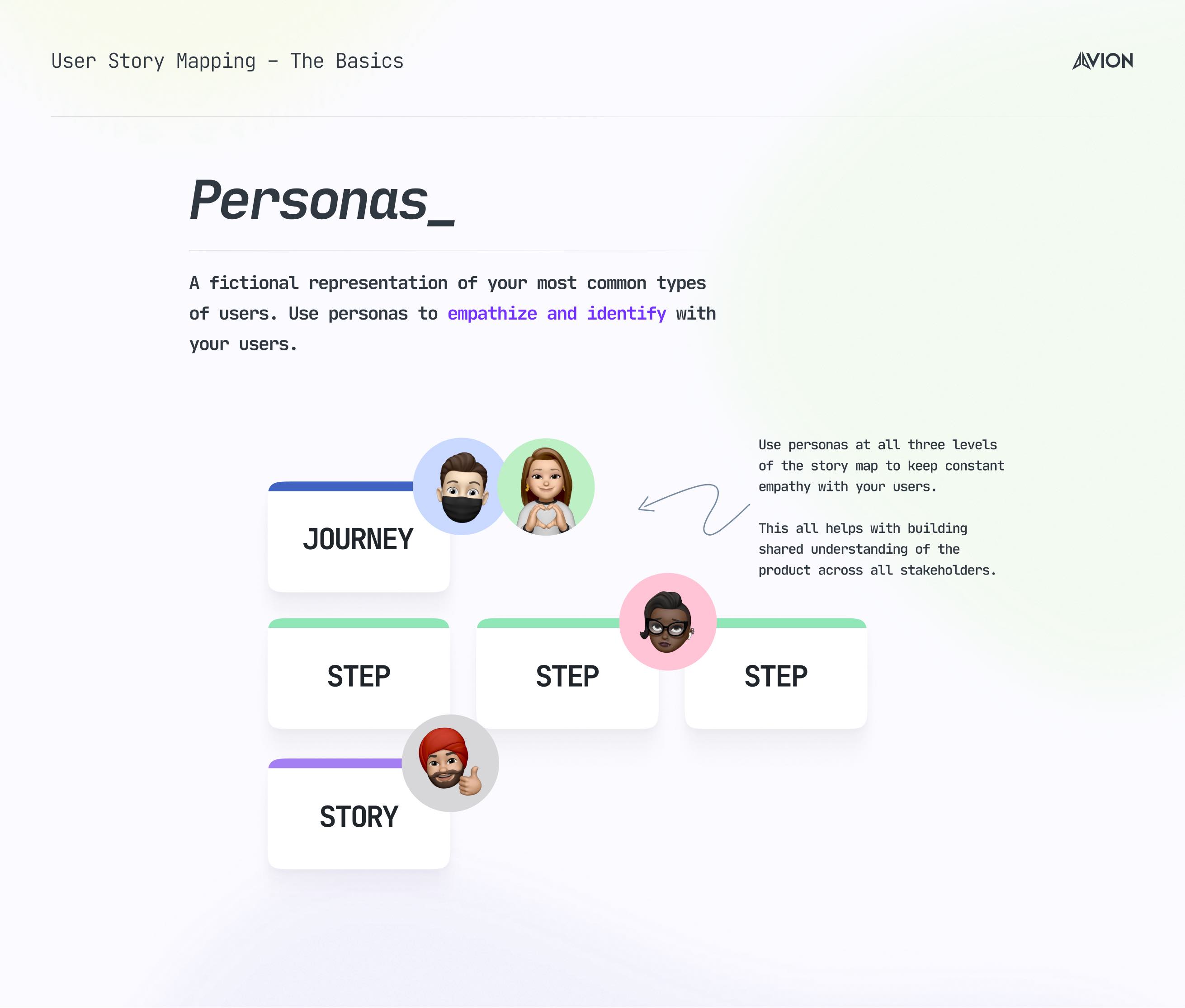
What about personas?
Personas are a fictional representation of your most common types of users. They help you to empathize with your users better. Personas work very well with story mapping because they give you and the team a constant reminder of who you’re building for whilst planning.

Story mapping examples
Here are some example story maps that are modeled around common product journeys.
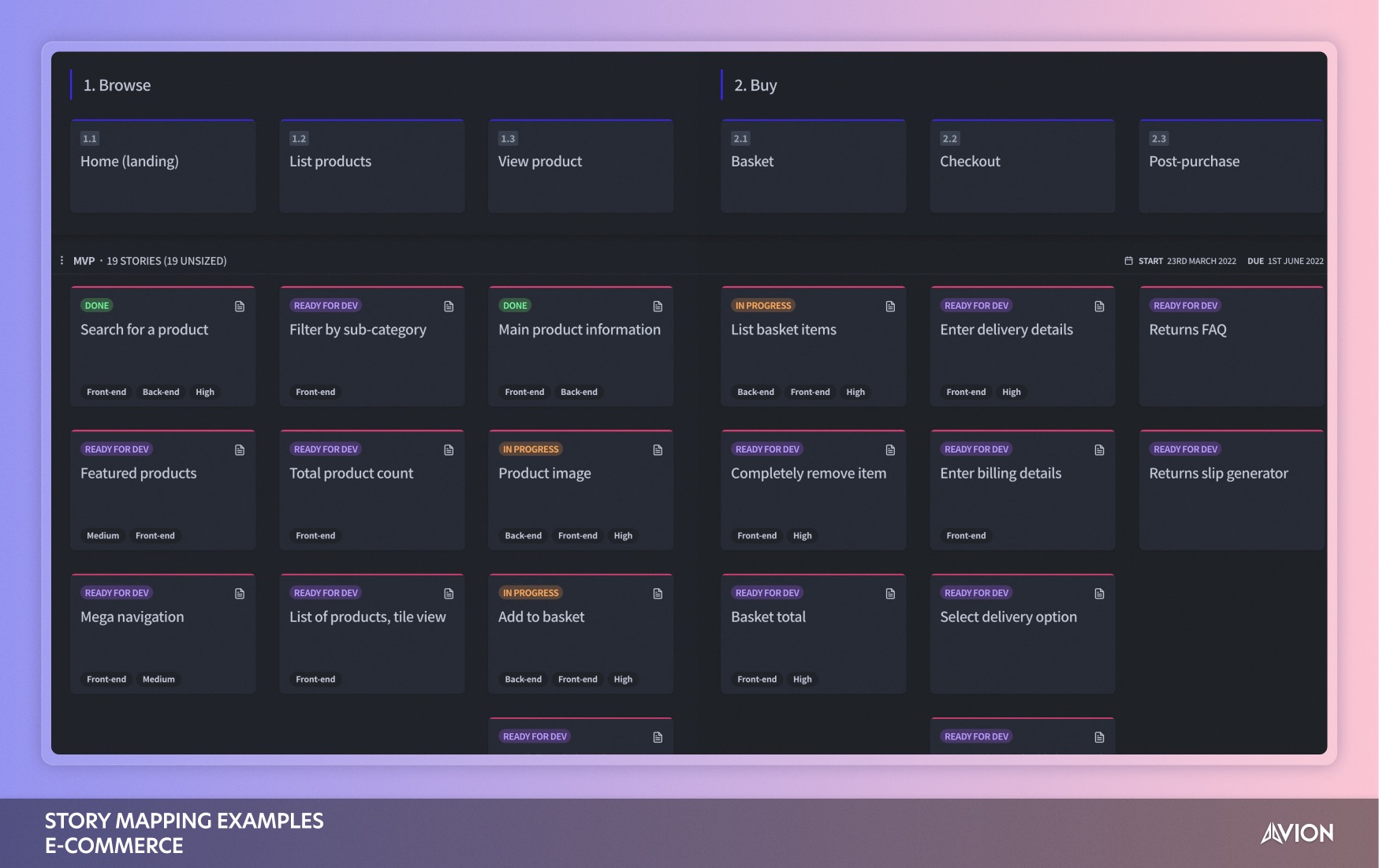
E-commerce example
This example covers a typical e-commerce experience. Picture the basket and purchase journeys on sites like Apple or Amazon to get some inspiration.

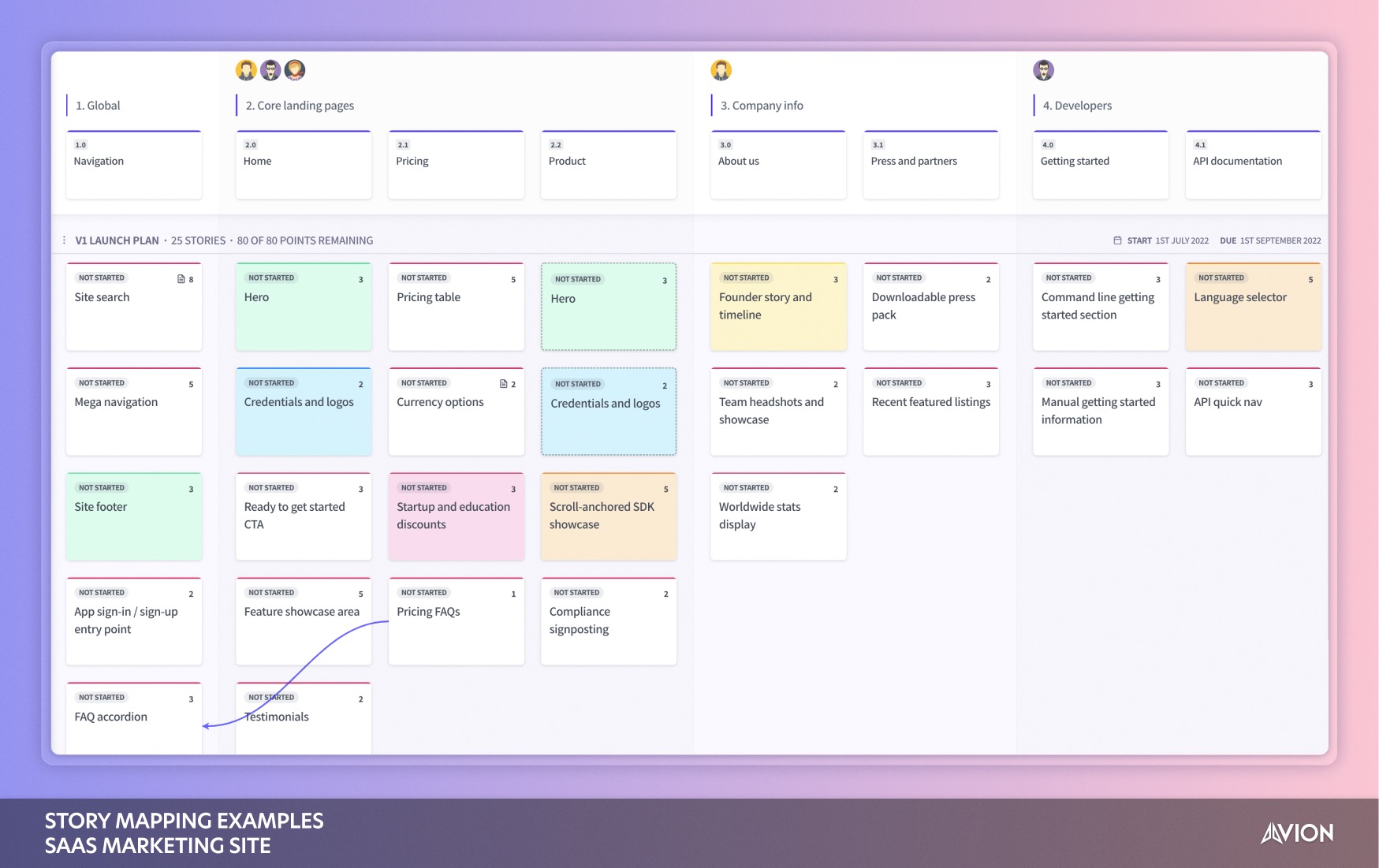
SaaS marketing website example
Here we have a classic marketing website for a SaaS company. Home pages, landing pages, pricing pages and more.

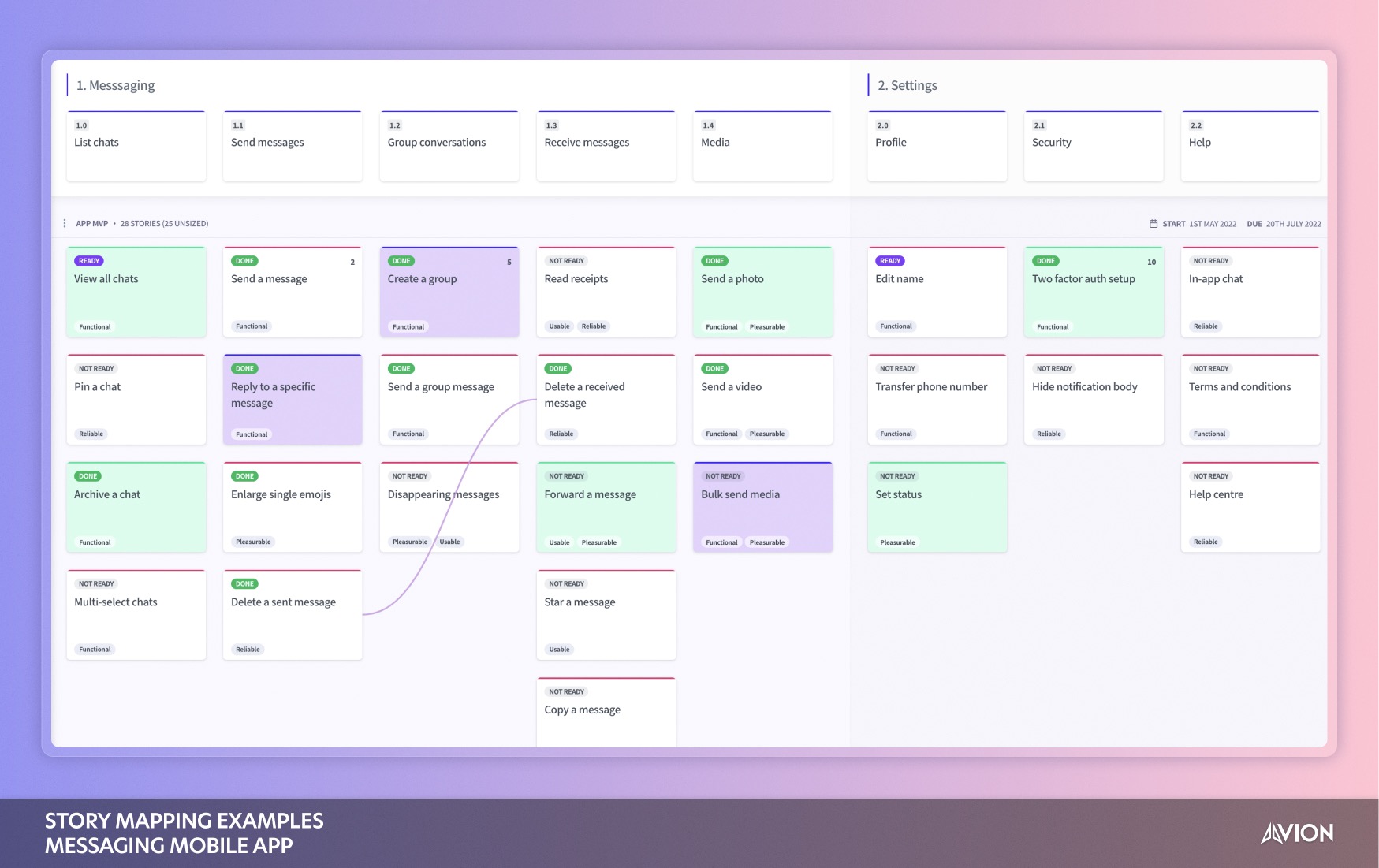
Messenger app example
This example is modeled around typical mobile messaging apps like WhatsApp or Facebook Messenger. There are some really interesting user experiences in these.

A live example
Finally, check-out our live example modeled around Airbnb. You can see an even better version of this story map, as well as a full walkthrough of how we got there by signing up for a free trial of Avion.
Common pitfalls when story mapping
- Using releases as sprints or quarters
- Writing all story titles with “as a user…”
- Not ordering releases in terms of priority
- Not being truly user-focused with the backbone
- Not questioning every single story that enters a release
Excel / Google Sheets story mapping template
If you want to dip your toe in the water with story mapping, why not try our Excel and Google Sheets story mapping template. We've written a full post about how to use it and get the most from it.
Wrap-up.
Even though we've covered a lot of ground here, we're only really scratching the surface of story mapping. Stay tuned for future content where we will break out individual areas in more detail.
Also, check out a recent customer's awesome article about how story mapping shaped their delivery processes. Oh, and it turns out that they love Avion too 💪.
Like this guide?
If you like this guide, we would absolutely love it if you could share it with your network.
We also have the following downloadable infographics that you can use and share (please link back to this article if you can 🙂).